★この移行ガイドは、「新システム」で作成しております。
画像の移し方の流れ
【ブログ管理画面】
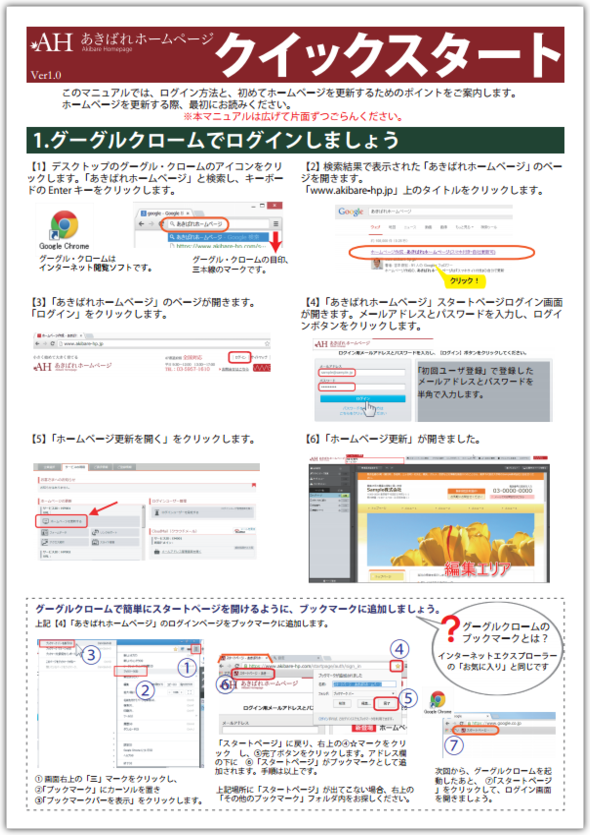
1.「ページ管理」-「ページ追加・編集」をクリック、
「ページを見る」をクリック



【ブログ管理画面】
2.画像上で右クリックし、「名前を付けて画像を保存」を選択します
【ブログ管理画面】
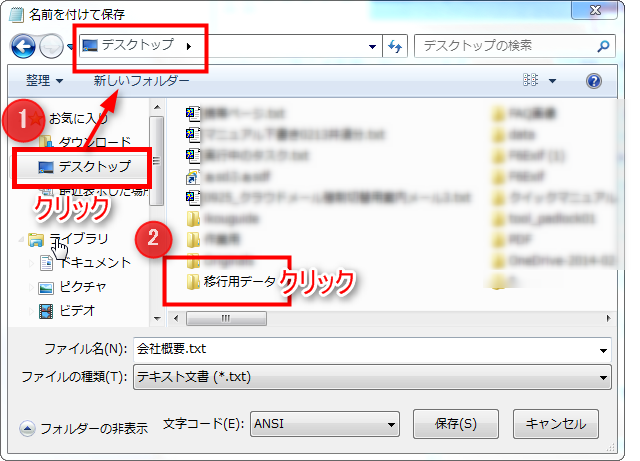
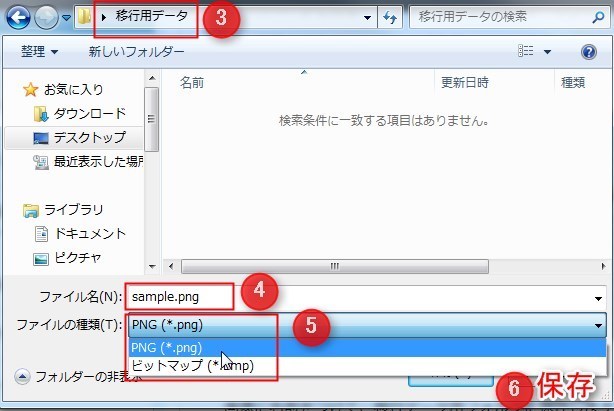
3.画像に名前をつけて、移行データ用フォルダに保存します
デスクトップを選択し(1)、保存先のフォルダを選択します。
フォルダとファイル名を確認し(3)(4)、保存をクリックします。(6)


【注意事項】
新システムで表示できる形式は、JPEG、PNG、GIFの3種類です。BMP形式は表示できませんので、JPEG形式などに保存しなおす必要があります。その場合、保存時に「ファイルの種類」を「JPEG」または「PNG」に変更します。 (5)
PDFファイルを入れる場合はこちら


【ホームページ更新】
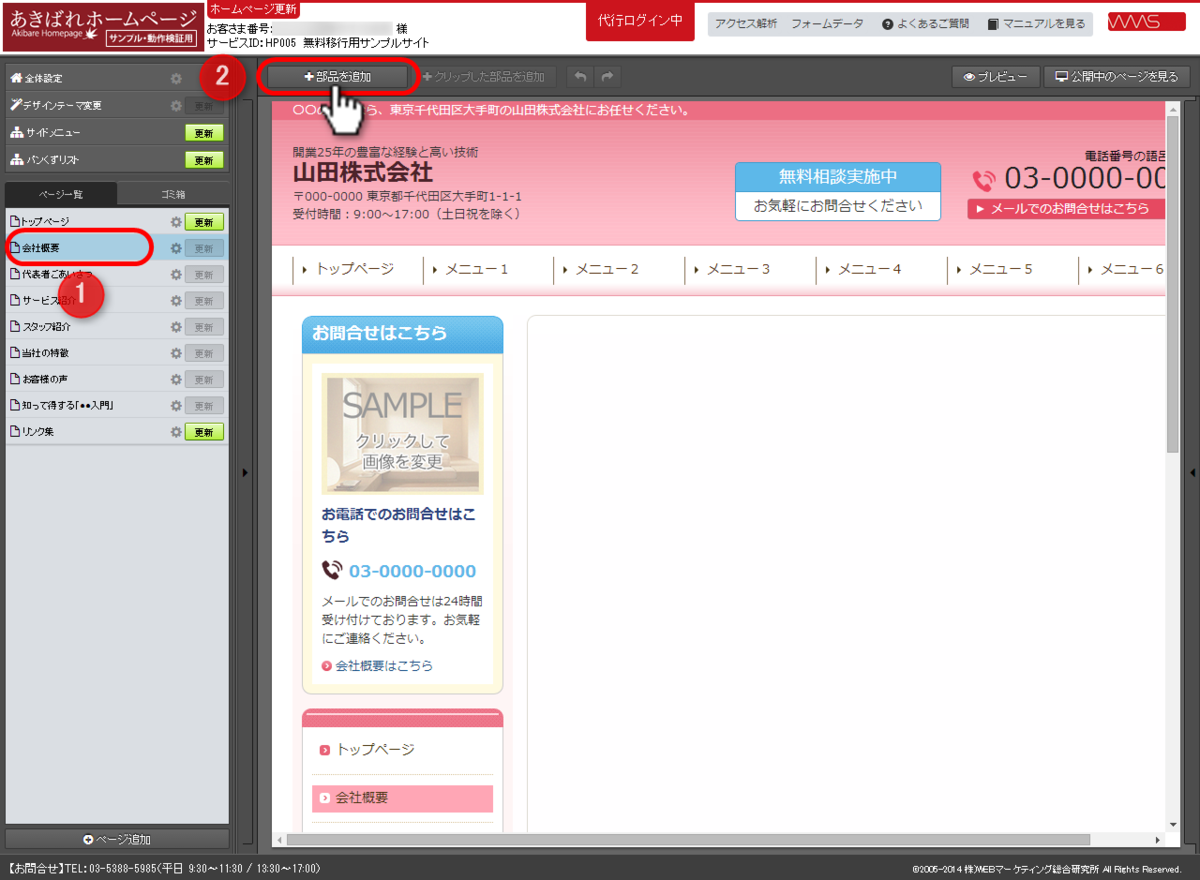
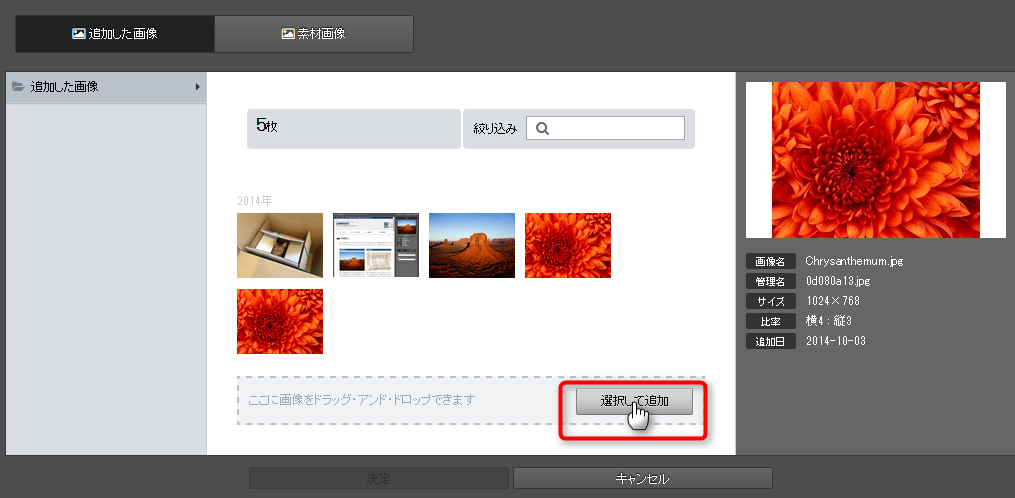
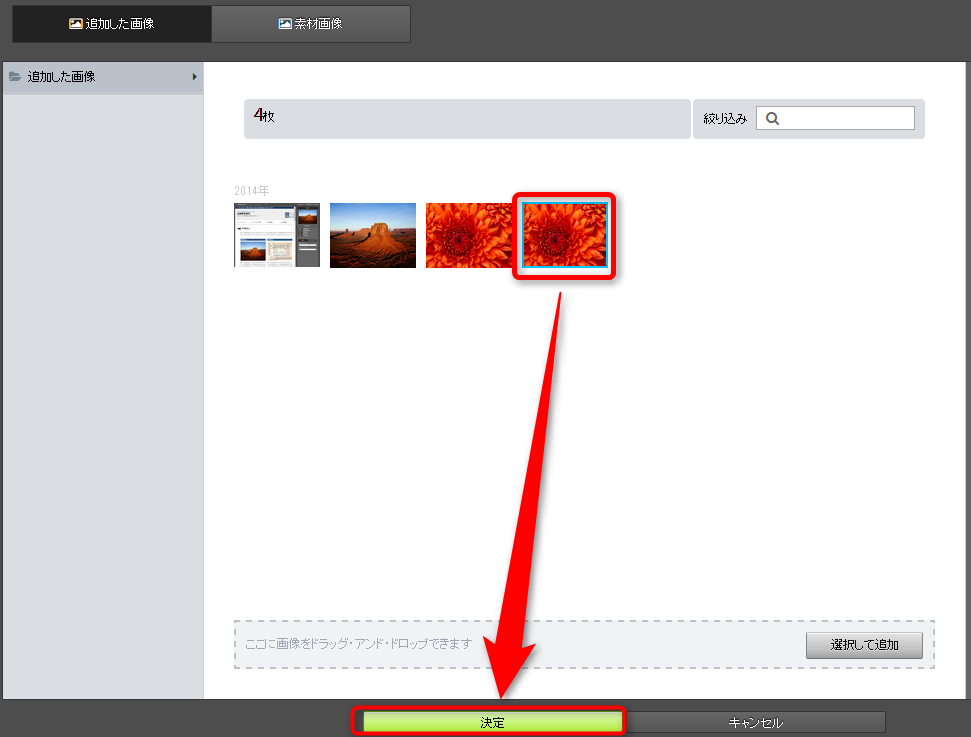
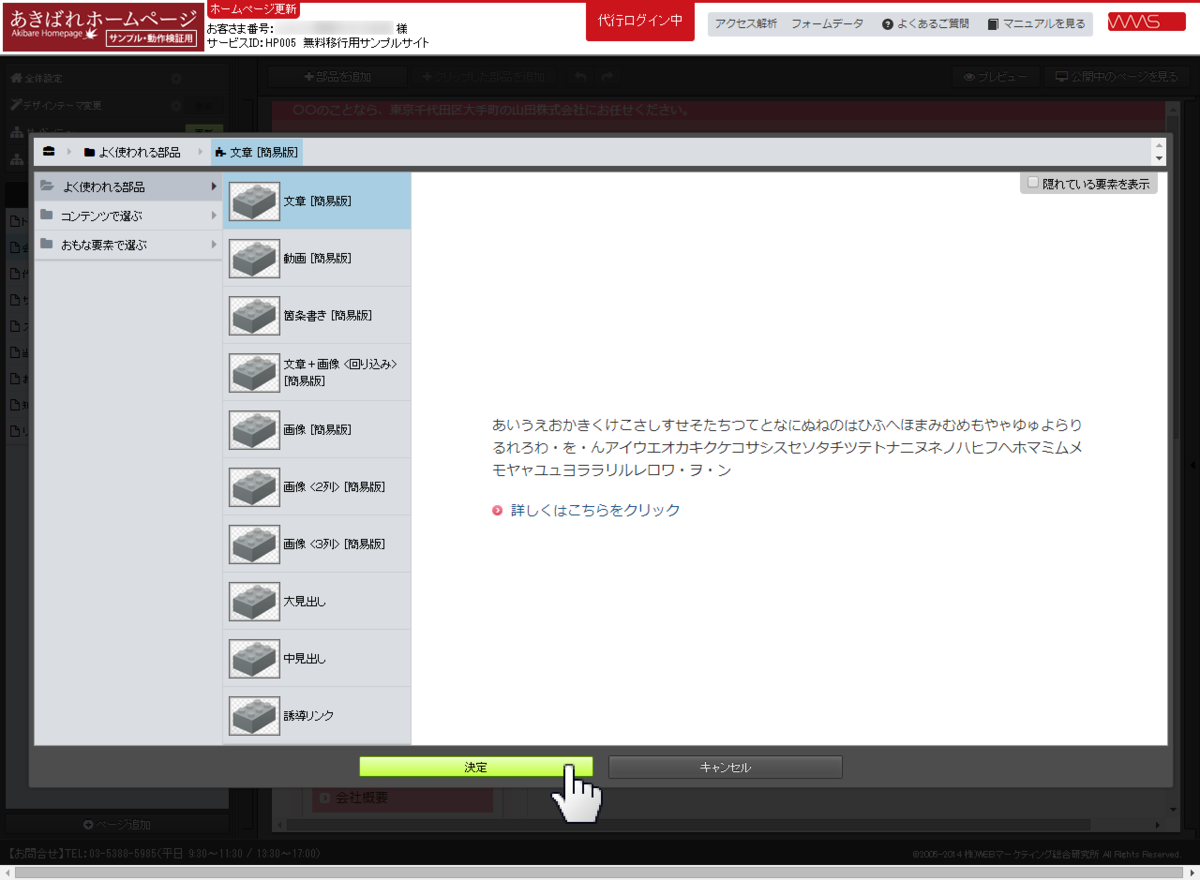
6.部品を選択し、「決定」ボタンをクリック

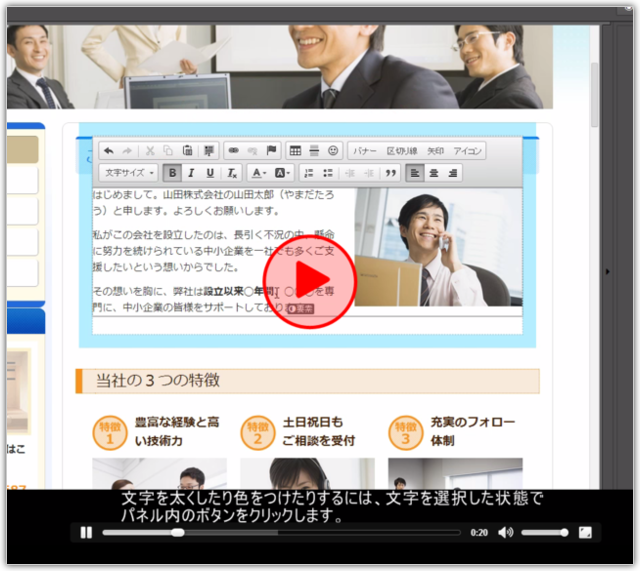
文章や文章と画像の配置は「文章」部品がおすすめです。詳細はこちらをクリック!
画像を複数並べるなら「画像」部品を利用します。詳細はこちらをクリック!


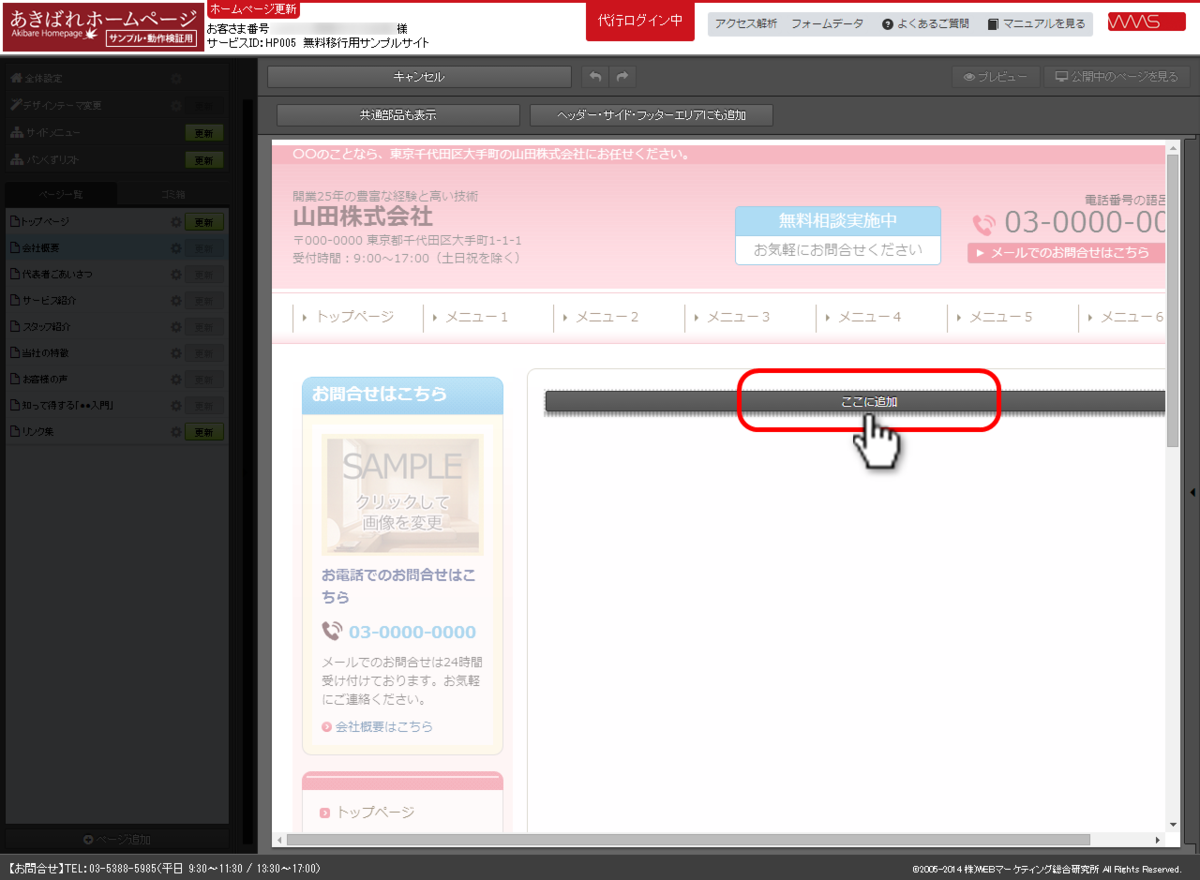
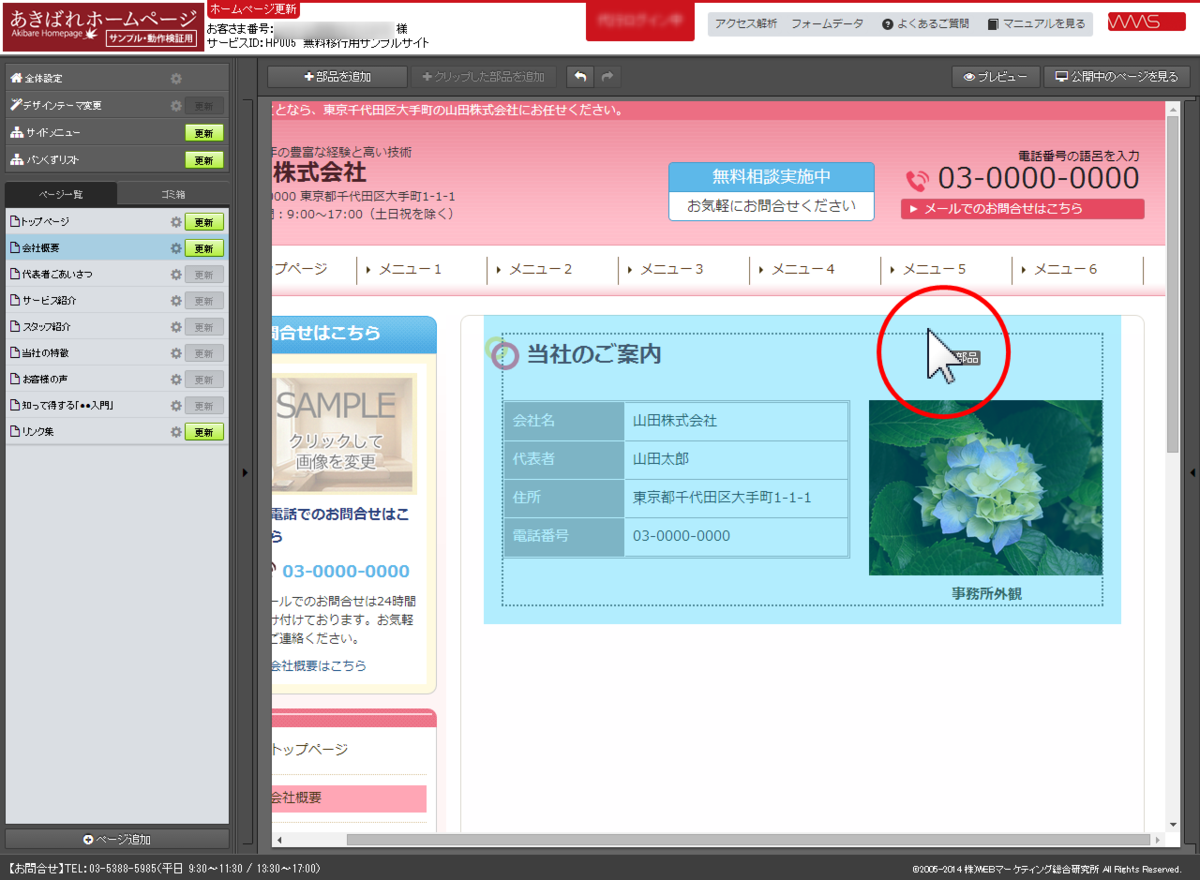
【ホームページ更新】
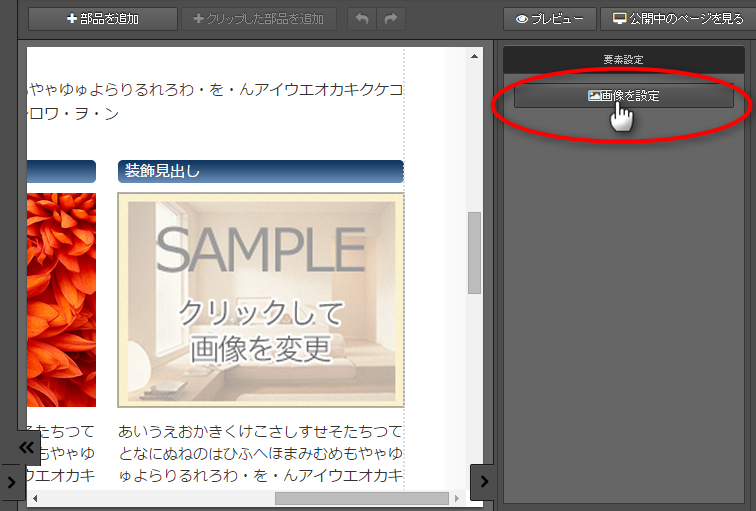
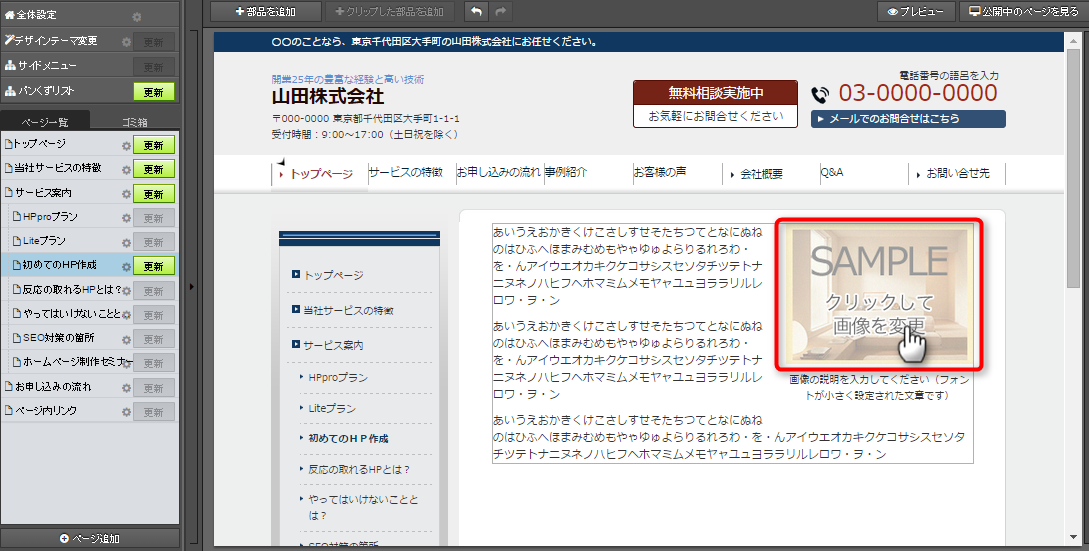
7.「SAMPLE画像」を左クリック



作業がはかどる!知っていると便利な部品の操作について
クリックするとオンラインマニュアルサイトを開きます。(別ウィンドウで開きます)
画像の大きさは自由に調整できません
画像をホームページに入れると、画像の大きさは入れた部品のサンプル画像の幅にあわせて、自動調整されます。自由な大きさに変更することはできません。
画像簡易版

640px×480px
画像 <2列> [簡易版]

300px×223px(1枚)
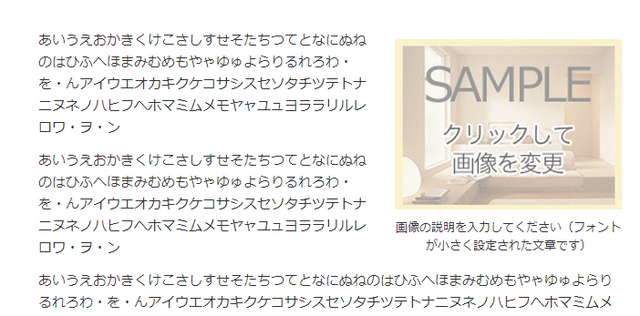
文章+画像 <回り込み>
[簡易版]

250px×185px
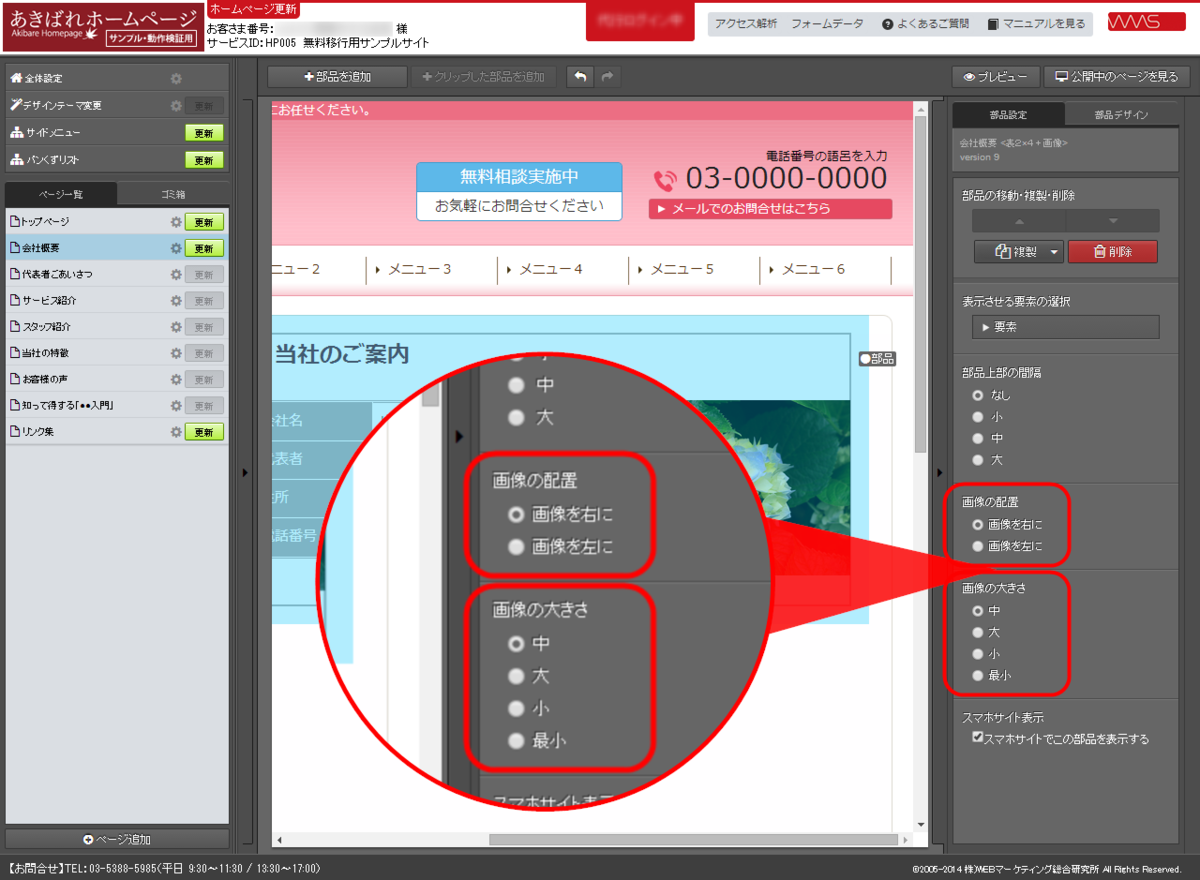
画像の表示位置
- 画像を自由な位置に配置することはできません。SAMPLE画像の位置に配置されます。
部品によって、左右いずれかに配置を変更できる部品もございます。
(左右変更できる画像の例:文章+画像<回り込み>簡易版)
- 画像が1つのみの部品は、後から画像を追加して、画像2列にすることはできません。
新しく2列用の部品を追加する必要があります。
利用できるファイル形式
新システムで利用できる画像のファイル形式は、JPEG、PNG、GIFの3種類です。BMP形式は利用できません。JPEG形式などに保存しなおしご活用ください。
その場合、保存時に「ファイルの種類」を「JPEG」または「PNG」に変更します。
作業がはかどる!知っていると便利な部品の操作について
クリックするとオンラインマニュアルサイトを開きます。(別ウィンドウで開きます)
関連操作
外部のオンラインマニュアルサイトに移動します。(別ウィンドウで開きます。)
作業がはかどる!知っていると便利な部品の操作について
クリックするとオンラインマニュアルサイトを開きます。(別ウィンドウで開きます)
文章や画像の流し込み -もくじ-
ソウルドアウト株式会社さま運営のWebマーケティング・ノウハウメディア「LISKUL」に【あきばれホームページ】のサービスを解説した記事が掲載されています。
当社の紹介や導入事例、どのような企業で活用されているか、わかる内容となっています。このページを見ればあなたのHPに関するお悩みも解決できます。ホームページ制作をお考えの方は、ぜひご覧ください。
「あきばれホームページ」の説明を聞いてきた!サービス説明から料金まで詳しく解説はこちら
歯科衛生士資格を持つコンサルタントがHPを作成する歯科むけのあきばれホームページサービスです。
あきばれホームページのサポートセンターからのお知らせをまとめたページです。
知るカンパニーとジョブアピに当社サービスの紹介記事を作成していただきました。
それぞれのメディアの担当者から見たあきばれホームページについての記事となっています。
【知るカンパニー】
あきばれホームページが優秀すぎる5つのポイント【料金/プラン早見表付き】
【ジョブアピ】
あきばれホームページ®評判/口コミ/特徴/料金プラン/用途などを解説
お問合せ・切り替えのご連絡はこちら

ご不明点があればお電話ください
お電話でのお問合せ・切替えのご連絡はこちら
03-5388-5985
あきばれホームページ サポートセンター
受付時間:9:00~11:30
13:30~17:00(土日祝を除く)
FAX :03-3981-0360
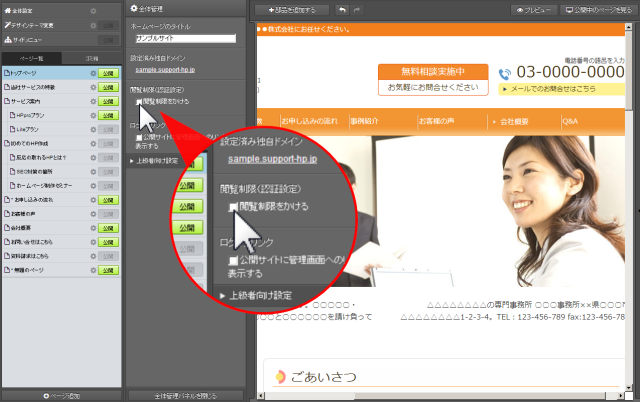
ブログを新システムに移す前に、非公開設定を必ず行ってください。設定をせずにコンテンツの流し込みを始めると、検索エンジンに重複コンテンツとみなされ、検索順位を落とす原因となります。ご注意ください。
非公開設定方法はこちら