★この移行ガイドは、「新システム」で作成しております。
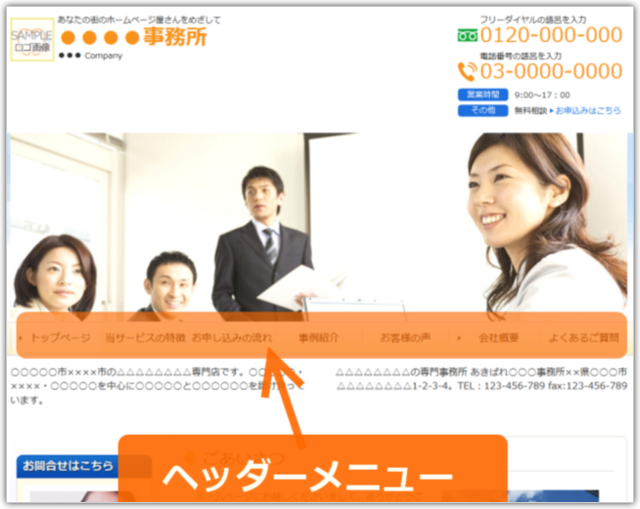
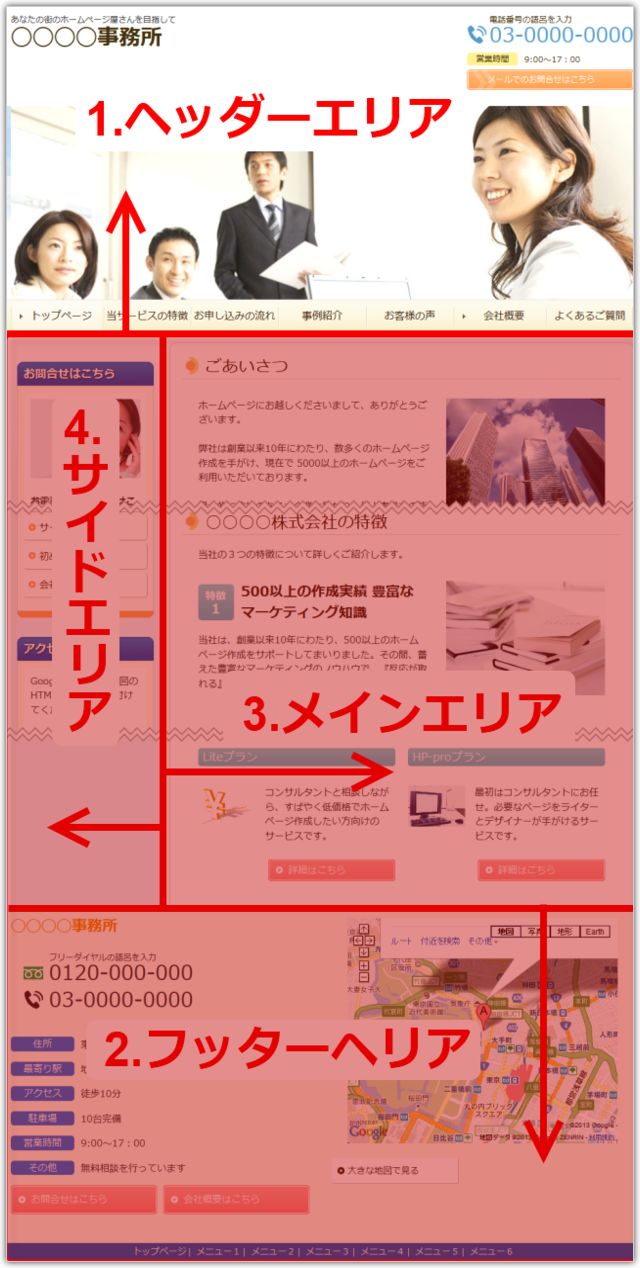
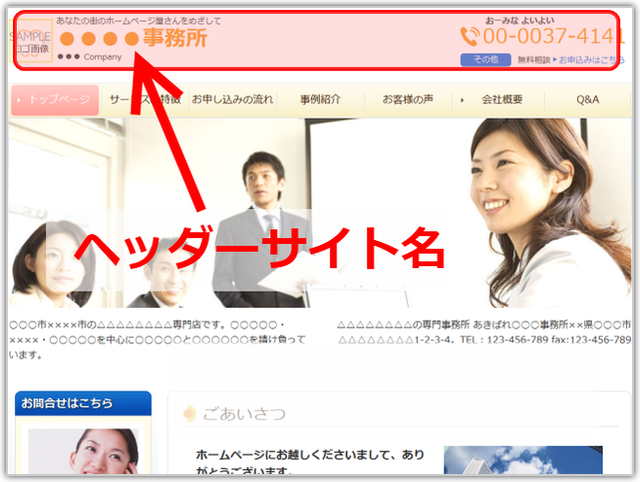
ヘッダーエリアの作成方法
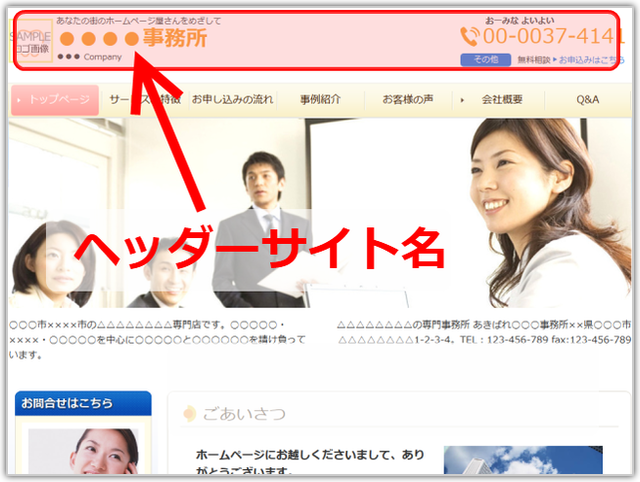
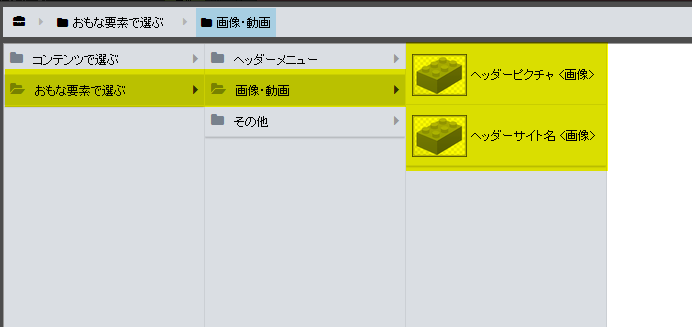
ヘッダーエリアについて
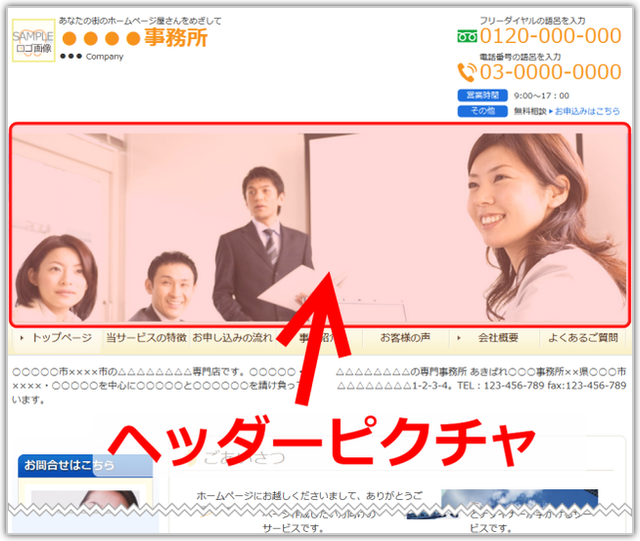
ヘッダーピクチャ(旧ヘッダー画像)

ヘッダーピクチャは、ホームページのイメージ画像を配置するための部品です。
ホームページの閲覧者に対して、何のホームページなのかをわかりやすくするためのコンテンツです。
また、ヘッダーピクチャは、一般的にトップページ以外のページには表示しません。
その理由は、ヘッダーピクチャを表示しない分、メインエリアのコンテンツがよりページの上部に表示されるので、それらのコンテンツを読んでもらいやすくなるからです。
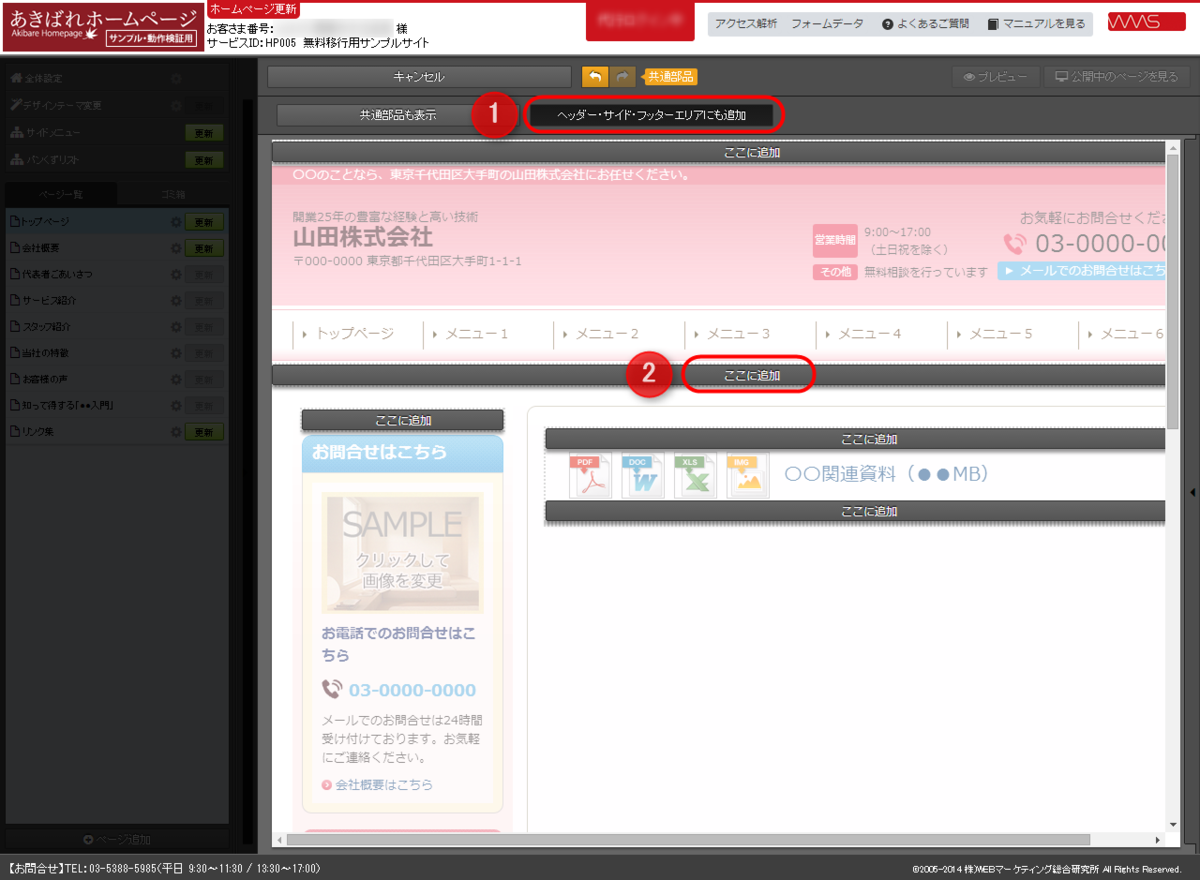
全ページ共通表示エリアの作成 -もくじ-
ソウルドアウト株式会社さま運営のWebマーケティング・ノウハウメディア「LISKUL」に【あきばれホームページ】のサービスを解説した記事が掲載されています。
当社の紹介や導入事例、どのような企業で活用されているか、わかる内容となっています。このページを見ればあなたのHPに関するお悩みも解決できます。ホームページ制作をお考えの方は、ぜひご覧ください。
「あきばれホームページ」の説明を聞いてきた!サービス説明から料金まで詳しく解説はこちら
歯科衛生士資格を持つコンサルタントがHPを作成する歯科むけのあきばれホームページサービスです。
あきばれホームページのサポートセンターからのお知らせをまとめたページです。
知るカンパニーとジョブアピに当社サービスの紹介記事を作成していただきました。
それぞれのメディアの担当者から見たあきばれホームページについての記事となっています。
【知るカンパニー】
あきばれホームページが優秀すぎる5つのポイント【料金/プラン早見表付き】
【ジョブアピ】
あきばれホームページ®評判/口コミ/特徴/料金プラン/用途などを解説
お問合せ・切り替えのご連絡はこちら

ご不明点があればお電話ください
お電話でのお問合せ・切替えのご連絡はこちら
03-5388-5985
あきばれホームページ サポートセンター
受付時間:9:00~11:30
13:30~17:00(土日祝を除く)
FAX :03-3981-0360
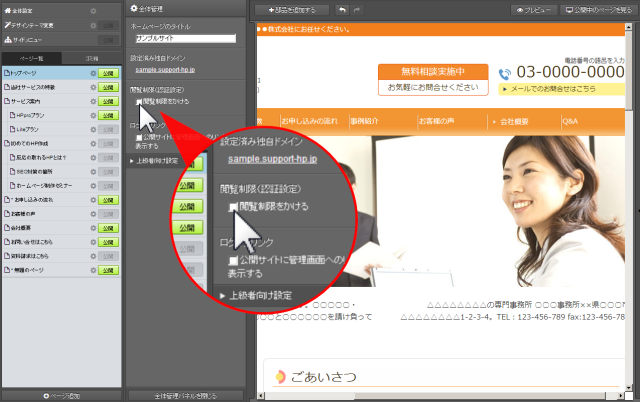
ブログを新システムに移す前に、非公開設定を必ず行ってください。設定をせずにコンテンツの流し込みを始めると、検索エンジンに重複コンテンツとみなされ、検索順位を落とす原因となります。ご注意ください。
非公開設定方法はこちら