★この移行ガイドは、「新システム」で作成しております。
流しこむ前に確認して欲しいこと
文章や画像反映の流れ
ブログを新システムに移す際の制約
主に以下の4つの制約があります。
- ブログと全く同じレイアウトに配置できません。
システムが異なるため、ブログと全く同じような配置にはできません。
ただし、新システムの部品を利用して、似たような配置にできる場合もあります。 部品のデザイン例はこちら
部品のデザイン例はこちら - 画像の配置や大きさを自由に変更できません。
部品にもともと入っているIMAGE画像の位置にのみ配置可能です。大きさも「大」「中」「小」「最小」の4種類のみ変更可能です。 画像の入れ方についてはこちら
画像の入れ方についてはこちら - アップロード可能なファイルは、PDF・ワード・エクセル・JPEG・GIF・PNGのみ。
動画ファイルや、画像ファイルでも、ビットマップファイル(拡張子:bmp)は、アップロードできません。
ただし、移行が完了して、URLを切り替えた後は、「スライド動画」サービスを1動画だけ利用可能になります。ご活用ください。
Youtubeは、「動画部品」を利用することで、貼り付け可能です。 Youtubeの入れ方はこちら
Youtubeの入れ方はこちら PDF・ワード・エクセル部品についてはこちら
PDF・ワード・エクセル部品についてはこちら 画像のアップロード方法はこちら
画像のアップロード方法はこちら - HTMLは、編集画面でレイアウトを確認できません。
ブログシステムでは、記事単位でHTML(ホームページを構成するプログラム)を抽出できましたが、記事という概念がなくなったため、HTMLを入れたい場合は、HTML部品を利用します。
ブログシステムと異なり、新システムのHTML部品は、レイアウトを見ながら編集することができません。
また、ページ単位でHTMLを抽出するという機能はありません。ご注意ください。 HTML部品は入れられますか?
HTML部品は入れられますか?
文章や画像の流し込み -もくじ-
ソウルドアウト株式会社さま運営のWebマーケティング・ノウハウメディア「LISKUL」に【あきばれホームページ】のサービスを解説した記事が掲載されています。
当社の紹介や導入事例、どのような企業で活用されているか、わかる内容となっています。このページを見ればあなたのHPに関するお悩みも解決できます。ホームページ制作をお考えの方は、ぜひご覧ください。
「あきばれホームページ」の説明を聞いてきた!サービス説明から料金まで詳しく解説はこちら
歯科衛生士資格を持つコンサルタントがHPを作成する歯科むけのあきばれホームページサービスです。
あきばれホームページのサポートセンターからのお知らせをまとめたページです。
知るカンパニーとジョブアピに当社サービスの紹介記事を作成していただきました。
それぞれのメディアの担当者から見たあきばれホームページについての記事となっています。
【知るカンパニー】
あきばれホームページが優秀すぎる5つのポイント【料金/プラン早見表付き】
【ジョブアピ】
あきばれホームページ®評判/口コミ/特徴/料金プラン/用途などを解説
お問合せ・切り替えのご連絡はこちら

ご不明点があればお電話ください
お電話でのお問合せ・切替えのご連絡はこちら
03-5388-5985
あきばれホームページ サポートセンター
受付時間:9:00~11:30
13:30~17:00(土日祝を除く)
FAX :03-3981-0360
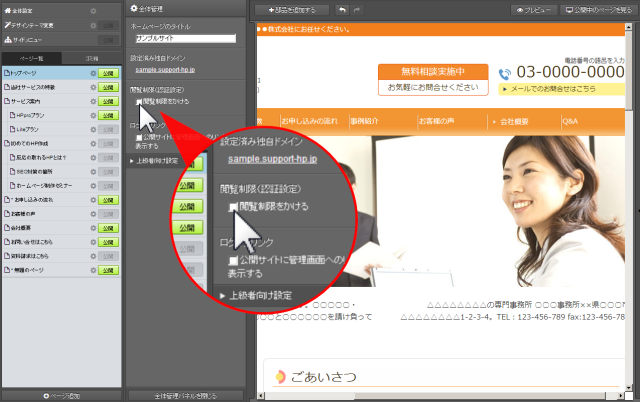
ブログを新システムに移す前に、非公開設定を必ず行ってください。設定をせずにコンテンツの流し込みを始めると、検索エンジンに重複コンテンツとみなされ、検索順位を落とす原因となります。ご注意ください。
非公開設定方法はこちら

 やってはいけない移し方
やってはいけない移し方